Hieperdepiep en in de gloria: Appart Media mag 5 kaarsjes uitblazen! Hoewel er altijd grootse plannen voor de toekomst zijn, is zo'n jubileum natuurlijk ook een uitstekend moment om eens terug te blikken op de waanzinnige ontwikkelingen die webdevelopment de afgelopen decennia heeft doorgemaakt. Het zijn immers de tools die we nodig hebben om onze creativiteit naar buiten te brengen. Ten opzichte van het saaie HTML van de jaren 90 is er langzaam maar zeker een nieuwe, opwindende wereld voor ons opengegaan. En houdt het hier op? Wij weten wel zeker van niet.
Date
13-01-2019
Categorie
IT

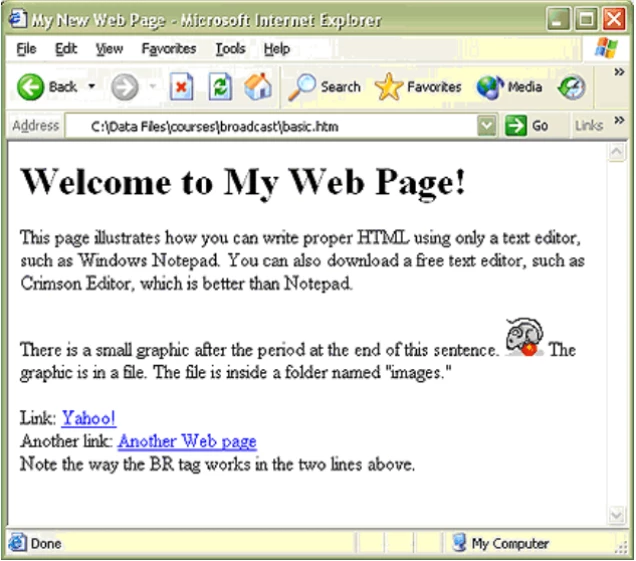
Webpagina’s in HTML 1.0: Geen poespas, alleen maar tekst, links en kleine afbeeldingen.
Jaren 90: HTML
In het begin van de jaren 90 stond het wereldwijde web nog in zijn kinderschoenen. Het was een hele opgave om iets simpels als een stuk tekst op een webpagina weer te geven. Hypertext Markup Language (HTML) was grofweg de eerste aanzet tot een gestandaardiseerde programmeertaal, die het makkelijker moest maken om te bouwen aan een nieuwe online wereld. De kracht lag in de zogenaamde ‘hyperlinks’: het was mogelijk te verwijzen naar andere bronnen op het web. Zo zou langzamerhand alles met elkaar worden verweven in één groot netwerk van kennis en informatie.
In eerste instantie kwam het echter helemaal niet tot een standaard, want verschillende browsers introduceerden allemaal andere tags. Naast de gebruikelijke tags als ‘<p>’ voor een paragraaf en ‘<h1>’ voor een koptekst, had Firefox bijvoorbeeld ‘<blink>’ voor een knipperende tekst en Internet Explorer ‘<marquee>’ voor bewegende tekstelementen. Toch is HTML een relatief makkelijke taal om te leren, waardoor het kon rekenen op een brede ondersteuning. Verderop in de jaren 90 nam het aantal mogelijkheden in snel tempo toe. Er werd ondersteuning voor afbeeldingen toegevoegd en met behulp van de bekende flash players werd het zelfs mogelijk animaties of spelletjes aan te sluiten op een webpagina.

Bootstrap zorgt ervoor dat een website op alle schermformaten netjes wordt weergegeven.
Jaren 00: Design, interactiviteit en de mobiele revolutie
Het oog wil natuurlijk ook wat, daarom werd er vanaf het begin van het nieuwe millennium meer aandacht besteed aan de looks van het nog jonge internet. Met behulp van Cascade Style Sheets (CSS) konden bijna alle elementen op een overzichtelijke en structurele manier worden opgemaakt. In eerste instantie ging het voornamelijk om andere lettertypes en kleurtjes, maar niet veel later werd bijvoorbeeld ook het toevoegen van kleurovergangen of het aanpassen van de positie van elementen mogelijk. Javascript zorgde op zijn beurt voor een interactieve laag: het werd mogelijk om de content aan te passen zonder de webpagina opnieuw te laden, gebruikersdata op te slaan en invulvelden te controleren op correctheid bij het verzenden van een formulier.
Na de introductie van de allereerste iPhone in 2007 kregen veel websites een aparte mobiele versie, om bezoekers ook op kleinere schermen van dienst te kunnen zijn. Al vrij snel werd het Bootstrap framework populair. Dat zorgt er namelijk voor dat dezelfde website op vrijwel alle apparaten mooi geschaald wordt. De schermbreedte bepaalt voornamelijk welke elementen naast elkaar getoond kunnen worden, onder elkaar moeten worden weergegeven of juist helemaal ingeklapt moeten worden.
Jaren 10: Social media, sharen en mobile first
Langzamerhand werd het internet visueel steeds aantrekkelijker, vooral door het gebruik van meer beeldmateriaal. Social media heeft daar een groot aandeel in gehad: de ‘feeds’ zoals we die kennen van Facebook en Instagram zijn natuurlijk voor een groot deel gebaseerd op plaatjes en filmpjes. Andere webpagina’s maakten daar dankbaar gebruik van en namen steeds vaker status updates, YouTube-video’s of Tweets op door ze te embedden. Ook kan inhoud van bijna elke bron op bijna elke andere plek gedeeld worden. Het web is letterlijk meer met zichzelf verweven geraakt.
Meer dan de helft van al het internetverkeer komt tegenwoordig van mobiele apparaten, waardoor veel webdesigners andere prioriteiten zijn gaan stellen. Steeds vaker wordt de mobiele versie eerst ontworpen en daarna pas de desktopversie in plaats van andersom. Zo wordt het design geoptimaliseerd voor mobiel verkeer en is het toekomstbestendig: de verhouding mobiel versus desktop zal in de toekomst namelijk alleen nog maar schever komen te liggen.
2018: Recommender Systems
Zo’n 30 jaar na de geboorte van het internet, neemt de hoeveelheid data die op het wereldwijde web is opgeslagen nog altijd met exponentiële snelheid toe. In één seconde worden er meer dan 8000 tweets verstuurd, 800 Instagram foto’s geüpload en 70000 zoekopdrachten in Google ingevoerd. We genereren met z’n allen in elke tel 63 terabyte aan informatie. Niet alles uit die grote berg data is relevant voor ons, geen wonder dat we regelmatig van tools als Google gebruik maken om te vinden wat we zoeken.
Op steeds meer webpagina’s worden bezoekers geholpen met hun zoektocht naar wat zij willen vinden. In een webshop kun je bijvoorbeeld vaak artikelen filteren op soort, merk, prijs, kleur of maat, om zo alle producten die je niet nodig hebt weg te laten uit het overzicht. Dat schept orde en rust en dat is hard nodig; uit psychologisch onderzoek is namelijk gebleken dat mensen lichamelijke stress ervaren als ze worden overladen met keuzeopties. Daarnaast gaan bezoekers eerder tot actie over als het aantal keuzes wordt beperkt. Neem het bekende Jampotjes experiment van de Amerikaanse psychologen Iyengar en Lepper als voorbeeld: Op een willekeurige zondagmarkt zetten ze een jamkraampje op. De eerste week verkochten ze 24 soorten jam, de volgende week kwamen ze terug en hadden ze maar 6 soorten bij zich. Hoewel het kraampje met 24 soorten jam meer aandacht van bezoekers trok, verkochten ze ongeveer 10 keer zo veel jam in de tweede week, toen er maar 6 soorten op tafel stonden. Kennelijk leidt een overschot aan informatie of keuze ook tot besluiteloosheid.
Er is nog een andere manier om die keuzestress te verminderen, namelijk door aanbevelingen te doen met behulp van zogenaamde Recommender Systems. Op social media als Facebook gaat het bijvoorbeeld om ‘mensen die je misschien kent’ of ‘evenementen die je misschien leuk vindt’, op webshops als bol.com gaat het om ‘producten die je misschien interessant vindt’ of ‘spullen die anderen ook kochten’. De aanbevelingen zijn gebaseerd op jouw eigen acties uit het verleden en worden soms gekoppeld aan data van andere gebruikers. In feite zijn Recommender Systems dus een soort slimme filters: Op basis van eerdere voorkeuren helpen ze de gebruiker om sneller tot een bevredigende keuze te komen, zonder dat ze alle opties hoeven door te ploegen.
Netflix raadt je films aan gebaseerd op wat je eerder hebt bekeken.

2019+: Webmorphing en Adaptive Browsing
De gebruiker in staat stellen een website naar zijn eigen voorkeuren in te richten, is op dit moment dus nog altijd de kers op de taart als het gaat om webdevelopment. Toch zijn we alweer bijna toe aan de volgende stap. In plaats van de gebruiker te vragen expliciet met filters en instellingen te spelen, kunnen we natuurlijk ook proberen om achter de schermen die voorkeuren te bepalen. Dat klinkt misschien als magie of hekserij, maar de data die nodig is om dit mogelijk te maken ligt voor het oprapen.
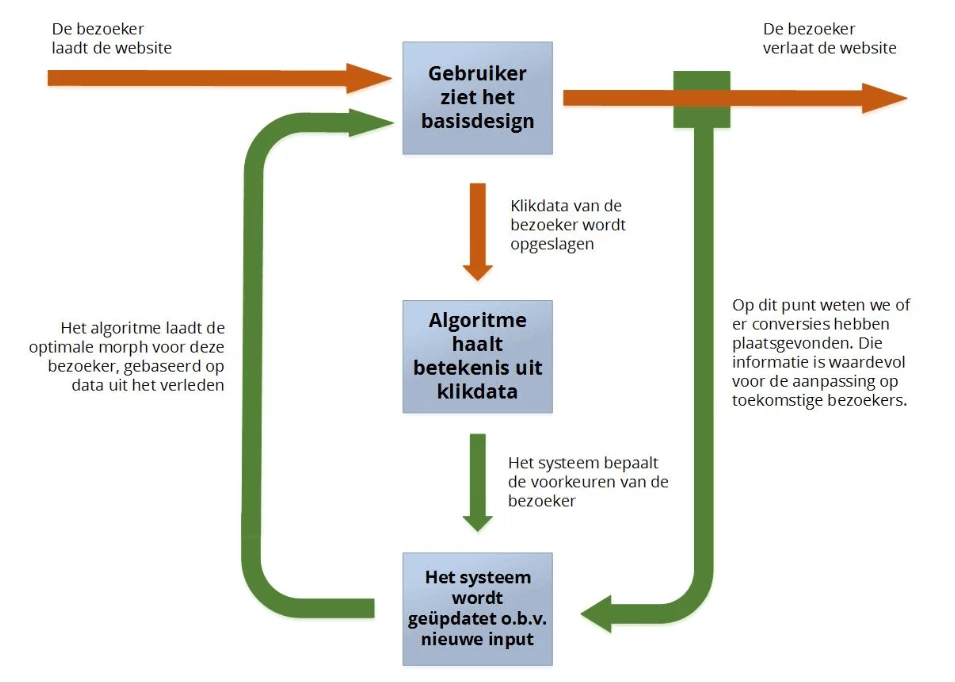
Het principe achter de zogenaamde Gittins loop is simpel: Het ultieme doel is om jou als gebruiker een lay out voor te leggen die precies past bij jouw voorkeuren. Dezelfde website neemt als het ware verschillende gedaantes (of morphs) aan, afhankelijk van wie er aan de andere kant van het scherm zit. Ben je vooral verbaal ingesteld? Dan krijg je een pagina met voornamelijk gedetailleerde teksten te zien. Heb je meer visuele ondersteuning nodig? Dan krijg je een design voorgeschoteld dat uit meer plaatjes bestaat. Zo zijn er nog tientallen dimensies waarop individuen kunnen verschillen en waarop zo’n algoritme zich kan aanpassen. Denk aan impulsief versus doordacht, leider versus volger, of diepgaand versus oppervlakkig. Een passende morph leidt in theorie tot een betere gebruikservaring, maar maakt het ook waarschijnlijker dat er conversies plaatsvinden.
Om te bepalen welke morphs bij welke gebruiker passen, moet een algoritme dus kunnen voorspellen met welke intenties, behoeften en persoonseigenschappen jij als bezoeker op de website bent terechtgekomen. Door actief te zijn op die website, geef je die informatie in feite ook al prijs. Elke klik, elke zoekopdracht en elke scrollbeweging die je doet, kan worden opgeslagen en vormt zo een stukje van die puzzel. Neem je Facebook Feed als voorbeeld: iemand die visueel is ingesteld zal snel door alle berichten scrollen, totdat hij iets tegenkomt dat de aandacht trekt. Aan de andere kant zal iemand die verbaal is ingesteld wellicht eerder de tijd nemen om de begeleidende teksten die erbij staan te lezen.
De moeilijkheid zit ‘m in dit geval vooral in het begin. Als iemand net de website heeft geladen, is er immers nog weinig data over zijn gedrag beschikbaar. Het is daarom verstandig een ‘basismorph’ te kiezen die als het ware de gemiddelde gebruiker dient. Vervolgens kunnen er in real-time elementen worden aangepast, naarmate er meer gegevens beschikbaar komen. Diezelfde gegevens kunnen ook worden gebruikt om te bepalen hoe de basismorph zelf eruit komt te zien. In feite is de Gittins-loop dus een soort eeuwig voortdurende A/B-test, waarbij de basismorph is geoptimaliseerd voor de gemiddelde gebruiker en waarbij je klikdata gebruikt om de huidige bezoeker nog beter van dienst te zijn.
Schematisch overzicht van Gittins’ Loop. Afbeelding gebaseerd op werk van John Gittins.

We zien dus een duidelijke trend in de ontwikkeling van webdesign. De individuele gebruiker staat steeds meer centraal: het is niet langer ‘one size fits all’, maar juist vaker gepersonaliseerd op basis van expliciete of impliciete voorkeuren. Aan de ene kant maakt dat het surfen op het web steeds makkelijker en intuïtiever voor de gebruiker. Tegelijkertijd wordt wat er achter de schermen gebeurt steeds geheimzinniger en is het echter nog maar de vraag of al die trucjes ook daadwerkelijk in het voordeel van de gewone man gaan uitvallen. De data die gebruikt wordt om het systeem te optimaliseren, kan namelijk net zo goed worden gebruikt om te manipuleren. Prijzen voor iemand die analytisch is ingesteld moeten misschien lager uitvallen om hem te overtuigen, terwijl een impulsief persoon misschien ook met hogere tarieven akkoord gaat.
Het kan dus nog altijd gekker dan het al is. Het wordt alleen steeds belangrijker om de gevolgen van die ontwikkelingen af te wegen: Hoe geavanceerder de algoritmes, des te gevaarlijker misbruik kan zijn. Hoe verweven we de nieuwste snufjes op een veilige en elegante manier in een webdesign? Hoe zorgen we ervoor dat technologische vooruitgang iedereen ten goede komt? Hoeveel willen we alvast voor de bezoeker invullen en wat willen we hem nog zelf laten doen? Het zijn interessante vraagstukken waar wij - als jubilerend Appart Media - in de komende 5 jaar graag een antwoord op vinden.

Our superhero
Onze front- en back-end developer Bas realiseert jouw digitale dromen. Als student ICT & Media Design leerde hij het beste van twee werelden: hij bezit uitstekende codeer skills en heeft oog voor detail en design. Daarmee fungeert hij als de verbindende schakel tussen de developers en designers van Appart. Hij is kritisch op zijn eigen werk, maar ook op de input van de klant. Werkt een andere oplossing beter, dan steekt Bas dat niet onder stoelen of banken. Wanneer hij niet met zijn hoofd in de computer zit, is hij graag sportief bezig. Hij gooit in de sportschool met gewichten, maakt kilometers op zijn mountainbike of trotseert de sneeuw op zijn snowboard. In de zomer vind je hem met zijn vrienden op een festival. Wat Bas ook doet, je bent ervan verzekerd dat hij het doet met volle overtuiging en een lach op zijn gezicht.
